Iris Ceramica Group
Website
A Brand New House
For the Ceramic Holding
8 Brand di fama internazionale, più di 10 showroom in tutto il mondo, 8 stabilimenti produttivi, 5 società commerciali, 3 divisioni tecniche dedicate, un museo e una fondazione filantropica.
Sono i numeri aggregati che descrivono il primo player della ceramica in Italia e uno dei più grandi al mondo.
Fino al 2016 non aveva mai parlato con una voce sola, come un gruppo unito.
I tempi erano ormai maturi per farlo, per giocare un ruolo di peso sul mercato, diverso da quello esercitato fin lì dai singoli brand separatamente.
A seguito di questa importante decisione strategica, è cominciato un percorso sopratutto nella comunicazione del Gruppo, a cui l’agenzia è stata chiamata a collaborare: dall’ufficio stampa ad una nuova brand identity, dal company profile alle campagne stampa, dai social network e campagne online al nuovo sito unitario.
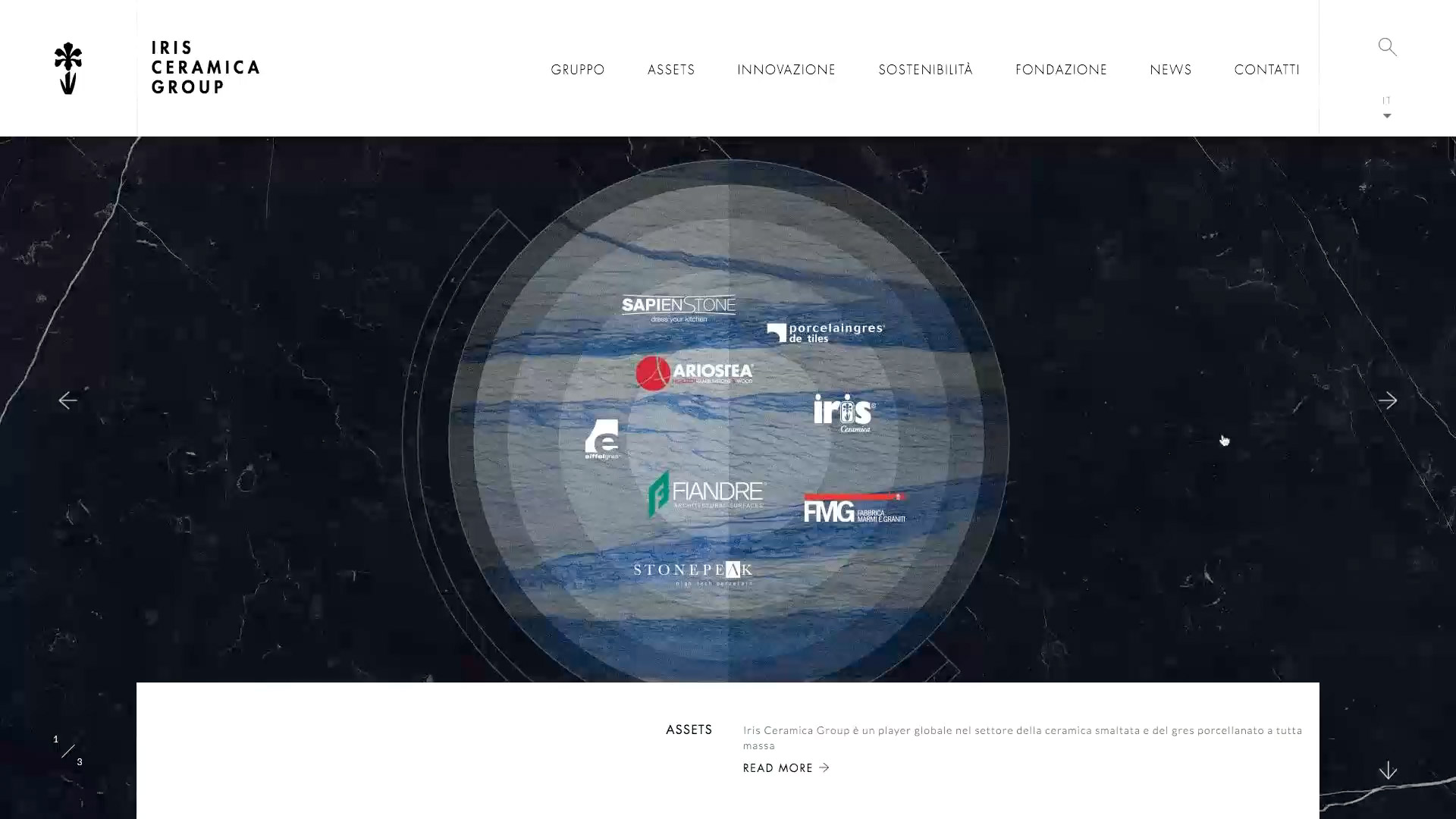
Proprio da quest’ultimo è partito questo viaggio;
era necessario costruire una nuova grande casa, dove ogni realtà trovasse il proprio giusto spazio e il proprio rilievo, dosare i contenuti e i pesi di ciascuno, raccogliere una storia di più di 60 anni e creare un progetto e un’architettura di relazioni stabili per il futuro.
Agency
DigitalMindClient
Iris Ceramica GroupYear
2017Services
Art Direction, UX, Web Design, Graphic DesignLayers
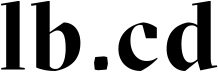
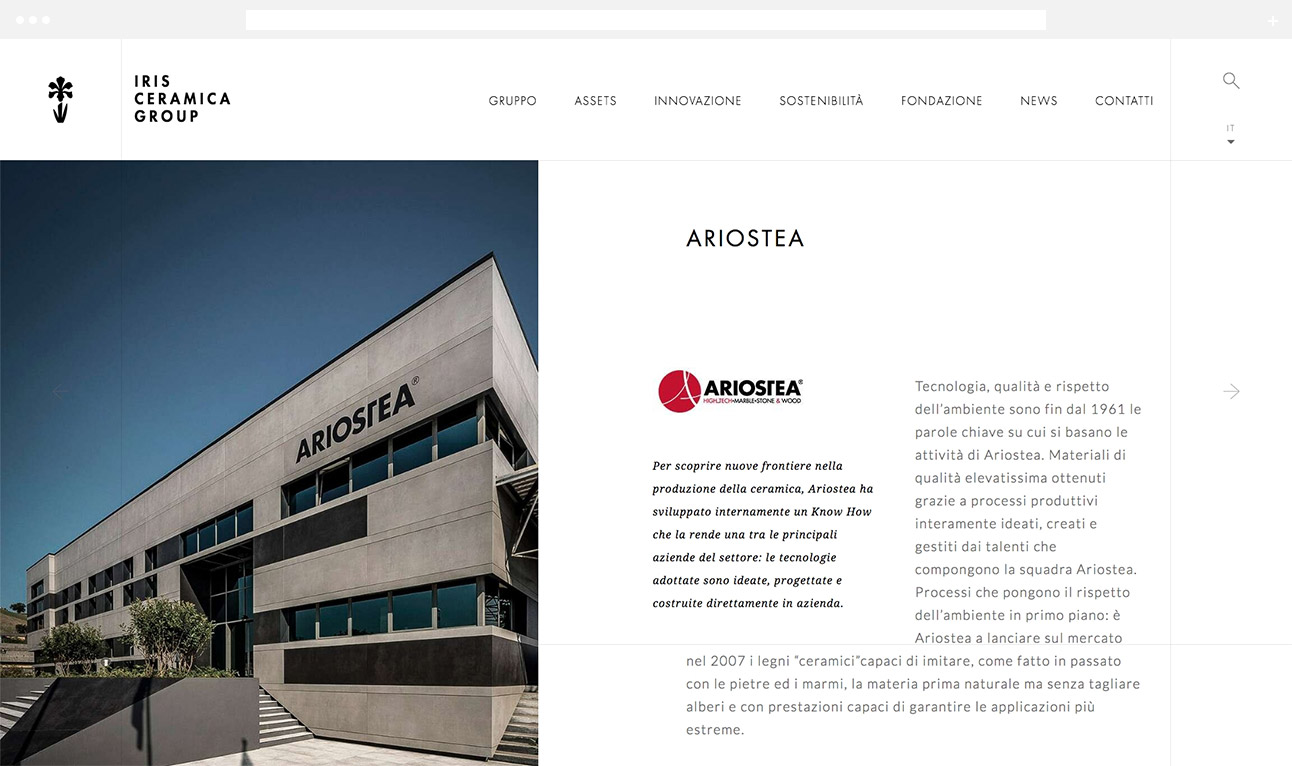
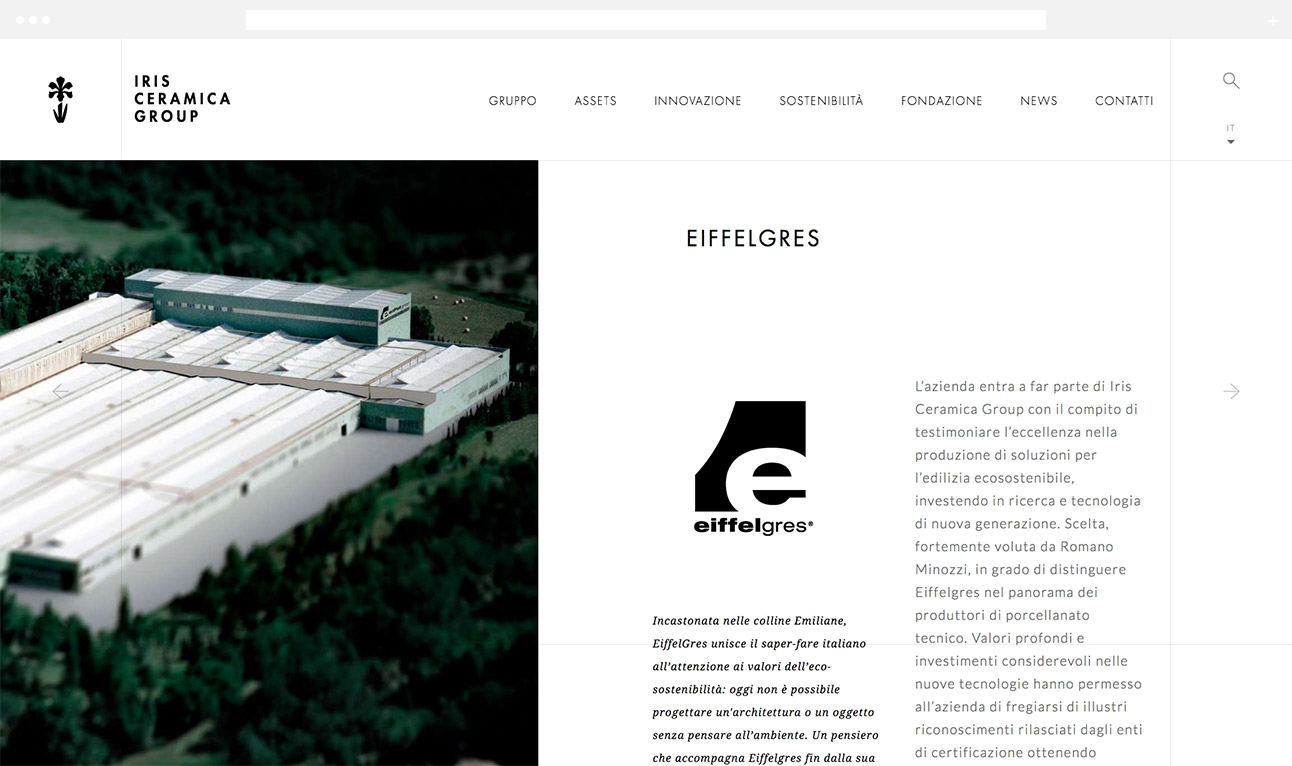
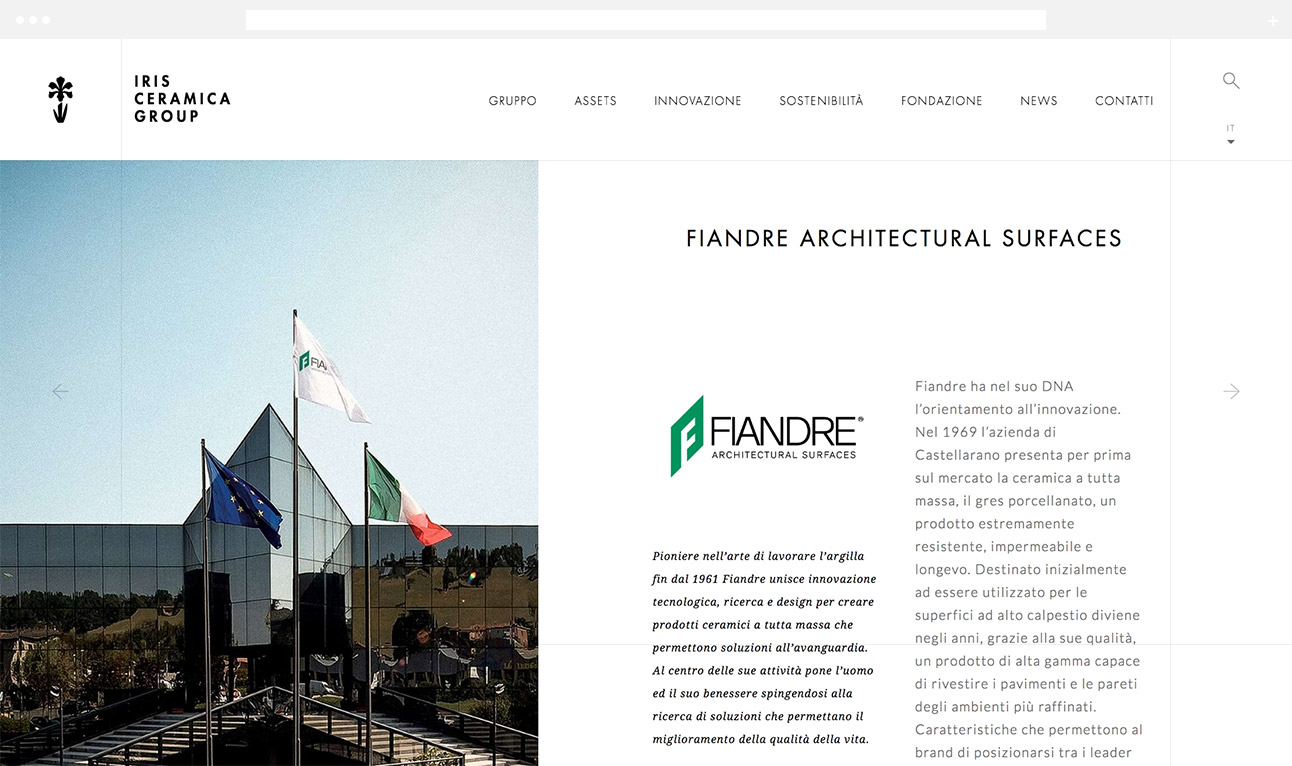
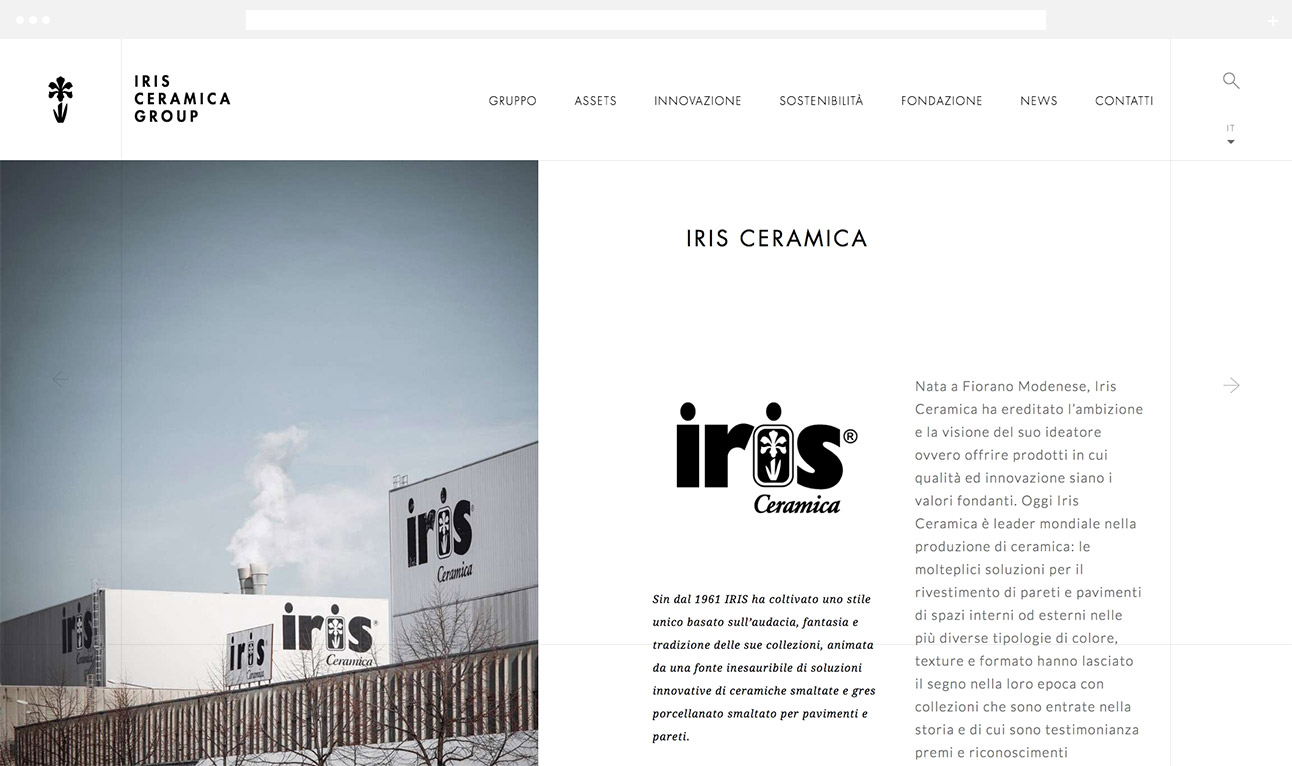
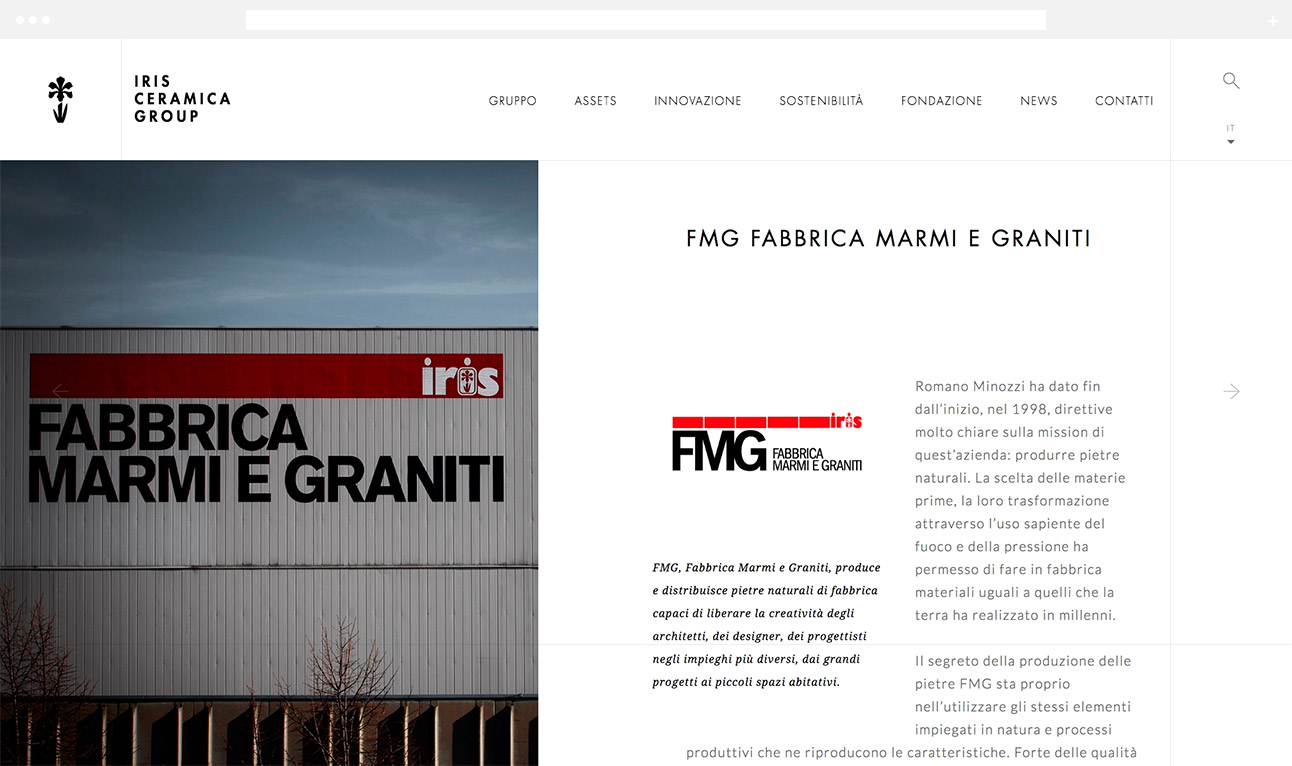
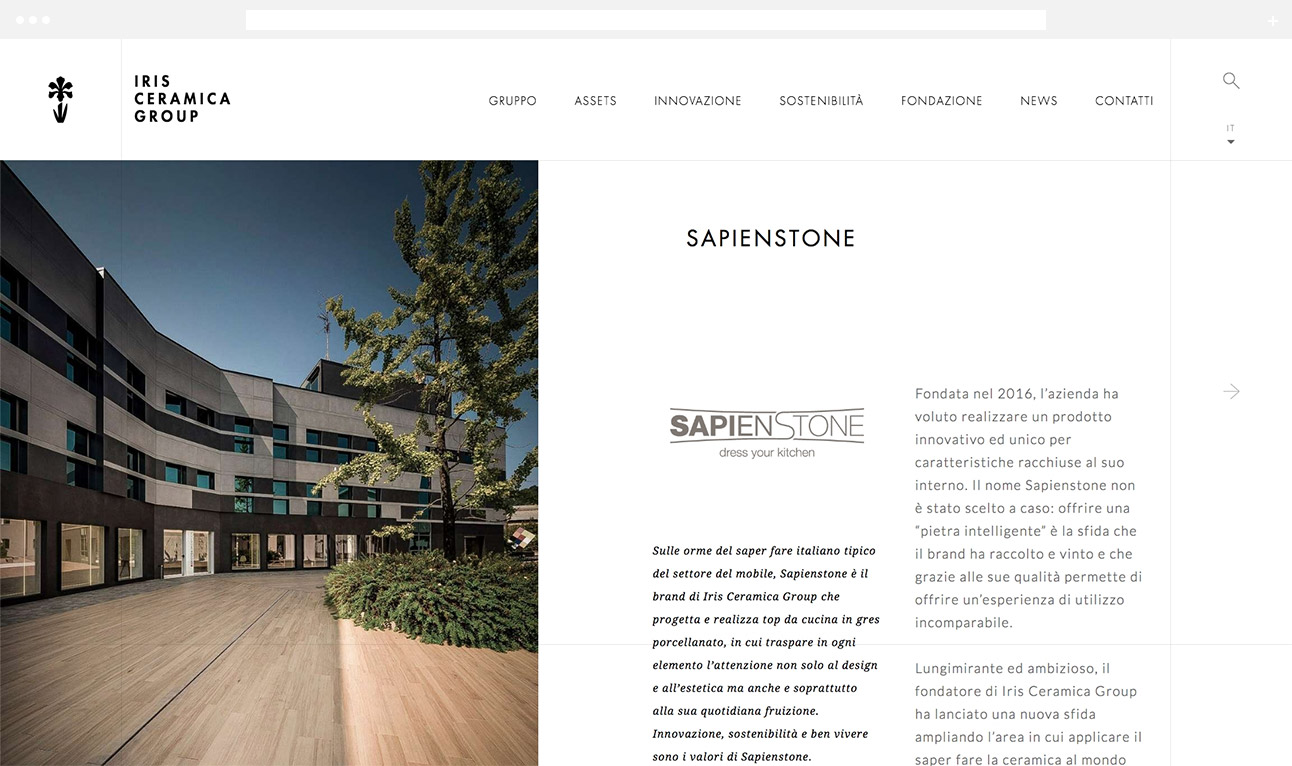
Ritenendo che, metaforicamente, avremmo dovuto “mettere un cappello” di gruppo attorno ad ogni singola esperienza che ne facesse parte, decidemmo, fuor di metafora, di dover di fatto “incorniciare” i contenuti del sito, lasciare loro un’identità specifica e variegata, ma ponendoli comunque subordinati a una nuova architettura.
Graficamente abbiamo tradotto questo concetto lavorando su livelli o layer sovrapposti; decidemmo di collocare al di sopra di tutto una vera e propria cornice, costituita da una griglia di sottili linee, in cui inserire tutti gli elementi costanti del sito, elementi di navigazione (menu) e di identità della holding (logo); al di sotto di essa si dispiegava il mondo che ne faceva parte.


Editorial Layout
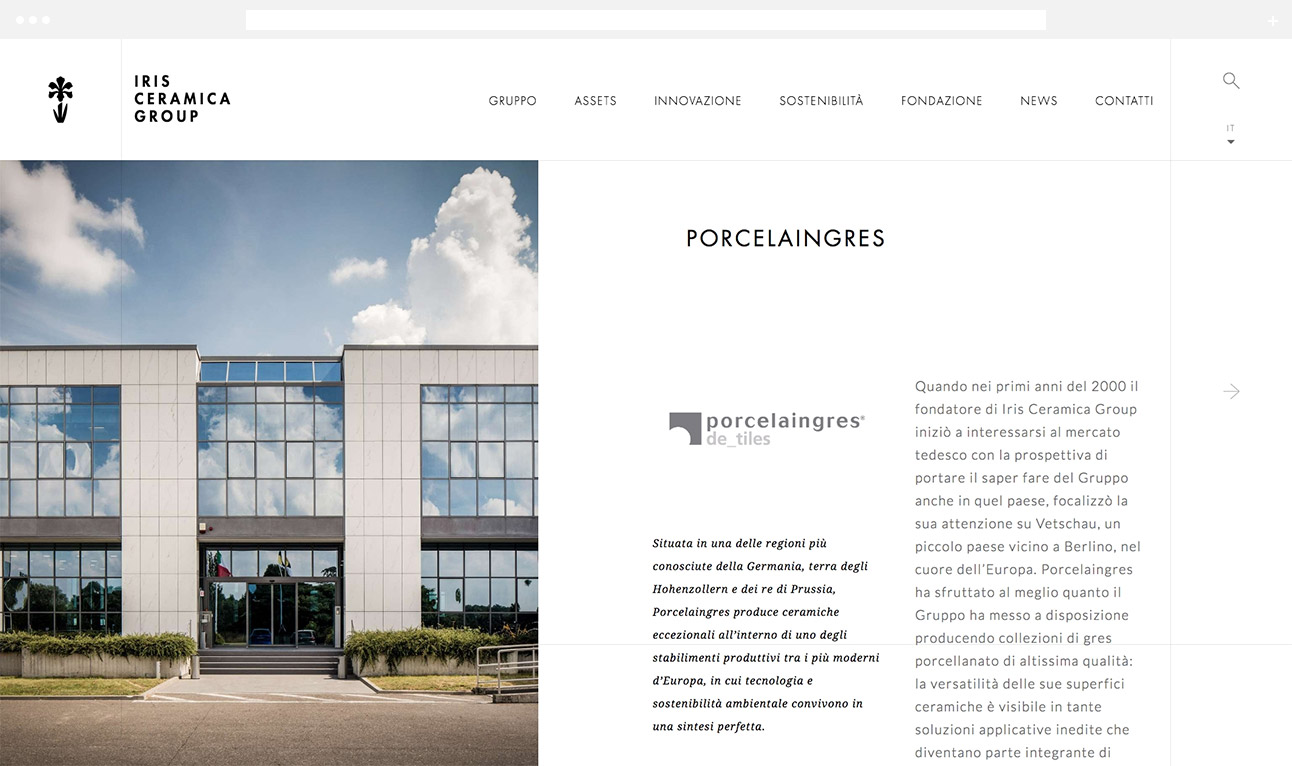
Il taglio grafico complessivo del sito voleva essere quanto più possibile le seguenti caratteristiche: doveva essere corporate e istituzionale, perchè espressione di una Holding leader, credibile e affidabile; doveva essere pulito e essenziale per non non collidere con la caratterizzazione esistente delle singole realtà; doveva essere chiara perchè, più di tutto, aveva lo scopo di raccontare.
Non stupisce quindi come l’estetica complessiva risultante è molto più riferita al mondo editoriale che al mondo del web.
La scelta tipografica bilanciata tra bastoni e graziato, la preponderanza degli spazi vuoti e delle campiture testuali, il rigoroso bianco e nero, il taglio delle foto e la loro incorniciatura, fino alla struttura dell’impaginato ricordano le pagine di un libro, raccontano, appunto, la storia di un grande Gruppo, ciò di cui è fatto.
Set a Horizontal Browsing
Non è stato solo razionalizzare e mettere ordine.
L’ istituzione della cornice ci ha aperto di fatto aperto alcune opportunità in ambito funzionale altrimenti non percorribili. Immaginando, come detto, il sito alla stregua di un libro, e immaginando di fruirlo, però, tramite device digitali, la componente di scorrimento orizzontale doveva emergere, come se passando da una pagina del sito ad un’altra, si sfogliassero le pagine cartacee.
Decidemmo quindi che a una navigazione verticale, da un livello di profondità ad un altro, dovevamo associarne una orizzontale che permettesse di passare agilmente tra le pagine dello stesso livello.
Passare, con semplice click, da un brand ad un altro, da uno stabilimento in Europa ad uno negli Stati Uniti, da uno Showroom a Londra a quello di Berlino.
Designed to be Flexible
La filosofia dello scorrimento orizzontale non è stata adottata per caso, o solo per vezzo da web/UX Designer, è nata naturalmente dall’esigenza di fruizione mobile del nuovo sito. Il classico comportamento su smartphone e Tablet dello swipe orizzontale e verticale ha rappresentato il punto di partenza di un’indagine sul comportamento dei lettori rispetto a nuovi device e sull’ opportunità di partire da queste nuove abitudini, traducendole, piuttosto che ragionare con schemi di interazione del passato e adattarli a nuovi formati e strumenti. In tal senso è stato un esempio di design mobile first.